Best AI tools for generating UI UX design mockups are revolutionizing the design landscape. No longer are countless hours spent painstakingly crafting wireframes and prototypes; AI is streamlining the process, allowing designers to iterate faster and explore more creative possibilities. This exploration delves into the top AI-powered tools, comparing their features, pricing, and suitability for different user needs. We’ll uncover how these tools enhance the design workflow, examine their limitations, and peer into the future of AI in UI/UX design.
From accelerating the initial stages of ideation to producing high-fidelity mockups, AI significantly impacts the design process. This article will equip you with the knowledge to choose the right AI tool to boost your productivity and unlock new creative avenues. We’ll navigate the complexities of AI-generated designs, highlighting the critical role of human designers in ensuring the final product aligns with user needs and brand identity.
Prepare to discover how AI is not replacing designers, but empowering them to achieve more.
Introduction to AI-Powered UI/UX Design Tools: Best AI Tools For Generating UI UX Design Mockups

The integration of artificial intelligence (AI) into UI/UX design represents a significant leap forward, automating tasks, accelerating workflows, and ultimately improving the quality of user interfaces. While traditional design relied heavily on manual processes and iterative feedback loops, AI introduces automation and data-driven insights, leading to more efficient and user-centric designs. This shift marks a pivotal moment in the evolution of design, promising a future where AI acts as a powerful collaborator, augmenting human creativity rather than replacing it.AI’s role in UI/UX design has evolved from rudimentary assistance with tasks like image resizing to sophisticated capabilities in generating design concepts, prototyping, and even A/B testing.
Early applications focused on automating repetitive tasks, freeing designers to concentrate on higher-level creative and strategic aspects. Today, advanced AI algorithms can analyze user data, predict design preferences, and generate multiple design variations, drastically reducing the time and resources needed for creating effective mockups.
Benefits of AI in UI/UX Mockup Creation
Utilizing AI for creating UI/UX mockups offers several key advantages. AI tools can significantly reduce the time required to generate initial concepts and iterate on designs. By automating repetitive tasks like resizing images or generating color palettes, designers can focus on the more critical aspects of the design process, such as user research and information architecture. Furthermore, AI can analyze vast amounts of user data to identify design patterns and preferences, leading to more user-centered and effective interfaces.
This data-driven approach allows for the creation of designs that are more likely to resonate with the target audience and achieve desired outcomes. The potential for improved accessibility and inclusivity through AI-powered design analysis also represents a major benefit.
AI Streamlining the Design Process
AI streamlines the UI/UX design process in several practical ways. For instance, AI-powered tools can automatically generate variations of a design based on user input or pre-defined parameters. This allows designers to quickly explore multiple design options without manually adjusting each element. Moreover, AI can analyze existing designs and identify potential usability issues, providing suggestions for improvement. This automated feedback loop accelerates the iteration process, allowing for quicker refinement and a higher-quality final product.
Consider the example of an e-commerce website: AI could analyze user behavior data to suggest optimal placement of call-to-action buttons or recommend product image sizes for improved conversion rates.
Comparison of Traditional and AI-Assisted Design Methods
The following table highlights the key differences between traditional UI/UX design methods and those incorporating AI:
| Feature | Traditional Design | AI-Assisted Design |
|---|---|---|
| Concept Generation | Manual sketching, brainstorming | AI-powered concept generation, design variations |
| Prototyping | Manual creation using design software | AI-assisted prototyping, automated code generation |
| Iteration & Refinement | Manual adjustments based on feedback | AI-driven analysis and suggestions for improvement |
| Testing & Analysis | Manual usability testing, data analysis | AI-powered A/B testing, automated user feedback analysis |
Top AI Tools for UI/UX Mockup Generation
The rapid advancement of artificial intelligence has revolutionized UI/UX design, offering powerful tools capable of generating high-fidelity mockups with unprecedented speed and efficiency. These AI-powered tools significantly reduce the time and resources required for the design process, allowing designers to iterate quickly and explore multiple design options. This section explores some of the leading AI tools available, categorizing them based on their functionalities and target users.
Categorization of Leading AI Tools, Best AI tools for generating UI UX design mockups
Several AI tools cater to different aspects of UI/UX design, from generating basic wireframes to creating highly detailed, interactive prototypes. The following categorization helps understand the strengths of each tool and its suitability for specific design tasks. Tools are categorized broadly based on their core functionalities and target user base, ranging from beginner-friendly options to professional-grade software.
| Tool Name | Key Features & Functionalities | Pricing Model | Target User Group |
|---|---|---|---|
| Figma (with AI plugins) | Collaboration, vector graphics, prototyping, extensive plugin ecosystem including AI-powered design assistance (e.g., generating variations, suggesting layouts). | Freemium (with paid team plans) | Designers, teams, businesses of all sizes. |
| Adobe XD (with AI features) | Vector-based design, prototyping, collaboration features, integrated AI tools for generating design variations and suggestions. | Subscription-based | Designers, teams, businesses working within the Adobe Creative Cloud ecosystem. |
| Galileo AI | AI-powered design generation from text descriptions, automatic generation of various design elements, quick prototyping. | Subscription-based | Designers, product managers, and individuals needing rapid prototyping capabilities. |
| Khroma | AI-powered color palette generation, assisting designers in creating visually appealing and consistent color schemes for their designs. | Freemium (with paid plans for advanced features) | Designers, marketers, and anyone needing assistance with color palette selection. |
Detailed Feature Comparison and Strengths/Weaknesses
The table above provides a high-level overview. A more in-depth comparison highlighting specific strengths and weaknesses of each tool would require a more extensive analysis. For example, while Figma offers a vast ecosystem and excellent collaboration tools, its AI capabilities are largely dependent on third-party plugins, which may require additional learning and integration. In contrast, Adobe XD integrates AI features more directly but might be less flexible in terms of customization and plugin extensibility.
Galileo AI excels in rapid prototyping from text descriptions, but may lack the detailed control offered by more traditional design tools. Khroma’s focus on color palettes makes it a valuable tool but doesn’t offer comprehensive design generation capabilities. The optimal choice depends heavily on individual needs and priorities.
Specific Tool Deep Dives

This section provides in-depth analyses of three prominent AI-powered UI/UX design tools: Figma with its AI features, Adobe Firefly, and Uizard. Each tool’s interface, workflow, limitations, and successful applications will be explored to offer a comprehensive understanding of their capabilities and suitability for different design needs.
Figma with AI Features
Figma’s integration of AI capabilities enhances its already robust design platform. The user interface remains largely consistent with the core Figma experience, familiar to millions of designers. The AI features are seamlessly integrated, often accessed through context menus or dedicated panels. The workflow involves leveraging AI for tasks like generating design suggestions, creating variations, and even writing microcopy.
Creating a simple mockup involves, for example, starting with a basic frame. Then, using the AI features, you can input text prompts such as “design a login screen for a banking app” or “generate three variations of a product page for e-commerce.” Figma’s AI will then produce multiple design options, allowing for quick iteration and exploration of different visual styles.
These options can be further customized manually. This iterative process of AI-assisted generation and manual refinement streamlines the design process considerably.
Limitations include the potential for AI-generated designs to lack originality or be overly generic, requiring significant manual refinement. The AI’s capabilities are also dependent on the quality and specificity of the user prompts. Future improvements could focus on enhancing the AI’s understanding of nuanced design requirements and integrating more advanced features, such as automated accessibility checks based on AI analysis.
User testimonials frequently praise Figma’s AI for accelerating the ideation phase and providing inspiration for design challenges. Case studies showcase its use in rapidly prototyping multiple design iterations for mobile applications, saving significant time and resources compared to traditional methods.
Adobe Firefly
Adobe Firefly offers a generative AI experience deeply integrated within the Adobe Creative Cloud ecosystem. Its user interface is intuitive, leveraging familiar Adobe design principles. Users interact primarily through text prompts, specifying design elements and styles. The workflow focuses on generating images and assets, which can then be imported into other Adobe applications for further refinement within the familiar Adobe design environment.
To create a simple mockup, a user might input a prompt like “generate a hero image for a website featuring a minimalist design with a person working on a laptop.” Firefly would then produce several image variations. These images can then be incorporated into a mockup created in Adobe XD or Photoshop, providing a quick and efficient method for generating visually appealing assets.
Additional elements can be added manually to complete the mockup.
Firefly’s limitations primarily stem from its focus on image generation. It doesn’t directly handle the layout and interaction design aspects of a mockup. Its reliance on text prompts also necessitates clear and detailed instructions to obtain desired results. Improvements could include more sophisticated controls over image generation and the ability to generate more complex UI elements directly, such as interactive buttons or navigation menus.
Early user feedback suggests that Firefly excels at quickly generating high-quality visuals. While comprehensive case studies are still emerging, early adopters report significantly reduced time spent on initial visual design, freeing up time for more intricate design details and user experience considerations.
Uizard
Uizard takes a different approach, focusing on converting hand-drawn sketches or screenshots into digital mockups. Its user interface is clean and straightforward, guiding users through the upload and conversion process. The workflow involves uploading a sketch or screenshot, and Uizard’s AI analyzes the image to generate a corresponding digital mockup. This can then be further edited and refined within Uizard’s design environment.
Creating a simple mockup might involve sketching a basic wireframe on paper. After uploading a clear photograph of the sketch, Uizard’s AI analyzes the lines and shapes, converting them into interactive UI elements. This process provides a quick way to translate initial design concepts into digital form. The generated mockup can be further customized using Uizard’s built-in design tools.
Uizard’s limitations include the accuracy of the AI’s interpretation of hand-drawn sketches. Complex or ambiguous sketches may result in less accurate conversions. The tool’s design capabilities are also more limited compared to dedicated design platforms like Figma. Future improvements could focus on enhancing the AI’s ability to interpret more complex sketches and expanding the available design elements and customization options.
User testimonials highlight Uizard’s ability to bridge the gap between initial ideation and digital design. Case studies show its effectiveness in rapidly prototyping ideas from sketches, particularly useful for designers who prefer a more intuitive, hand-drawn approach to initial design concepts.
AI Tool Capabilities and Design Considerations

AI-powered UI/UX design tools are rapidly evolving, offering designers powerful capabilities to streamline the mockup generation process. However, understanding their limitations and the crucial role of human designers in this collaborative workflow is essential for achieving optimal results. This section explores the capabilities of these tools, their current limitations, and the ideal human-AI partnership in UI/UX design.AI tools can generate various types of mockups, each serving a different purpose in the design process.
The level of fidelity and detail varies significantly depending on the tool and its settings.
Types of Mockups Generated by AI Tools
AI tools can create wireframes, low-fidelity mockups focusing on the basic structure and layout of an interface; prototypes, interactive mockups allowing users to simulate interactions; and high-fidelity mockups, highly detailed representations closely resembling the final product. For example, some tools excel at quickly generating wireframes from text descriptions, while others focus on creating realistic high-fidelity mockups based on style guides or image uploads.
The choice of mockup type depends on the stage of the design process and the specific needs of the project.
Limitations of Current AI Tools in Generating Complex Designs
While AI tools significantly accelerate the design process, they currently struggle with generating highly complex or highly customized designs. The AI’s ability to understand nuanced design requirements and incorporate intricate user flows remains limited. For instance, generating a highly interactive and customized dashboard with complex data visualization and dynamic elements might require substantial human intervention or exceed the current capabilities of many AI design tools.
The tools often lack the creative problem-solving abilities and intuitive understanding of user experience that human designers possess. They might struggle with intricate animations or highly personalized design elements that require a deep understanding of user behavior and context.
The Role of Human Designers in the AI-Assisted Design Process
Human designers remain indispensable in the AI-assisted design process, providing the crucial creative direction, strategic thinking, and user-centric considerations that AI tools currently lack. They are responsible for defining the overall design vision, setting the design strategy, and ensuring the AI-generated mockups align with the project goals and user needs. Human designers also play a vital role in refining AI-generated designs, iterating on the mockups, and incorporating crucial user feedback to improve usability and user experience.
Essentially, human designers act as curators and collaborators, guiding the AI and ensuring the final product is both aesthetically pleasing and user-friendly.
Ideal Collaboration Flowchart Between AI Tools and Human Designers
The following flowchart illustrates an ideal collaboration process:[Imagine a flowchart here. The flowchart would start with “Project Requirements Definition” by the human designer. This would lead to “AI-Assisted Mockup Generation” where the AI generates initial mockups based on the requirements. Next would be “Human Designer Review and Refinement,” where the designer evaluates and refines the AI-generated mockups.
This step leads to “User Testing and Feedback,” followed by “Iteration and Refinement (AI & Human),” where both AI and the human designer collaborate to improve the design based on user feedback. Finally, the flowchart concludes with “Final Mockup Approval” by the human designer.] This iterative process leverages the speed and efficiency of AI while retaining the crucial human element of creativity, critical thinking, and user-centric design.
Future Trends in AI-Powered UI/UX Design
The field of AI-powered UI/UX design is rapidly evolving, promising significant advancements in the coming years. We can expect to see a shift towards more sophisticated tools capable of not only generating mockups but also understanding and responding to complex design briefs, incorporating user feedback seamlessly, and even predicting user behavior. This evolution will lead to more efficient design processes and ultimately, more user-centered and effective digital products.AI’s role in UI/UX design will move beyond simple automation.
The next generation of tools will leverage advanced machine learning algorithms to personalize the design process, offering tailored solutions based on specific user needs and preferences. This will involve analyzing vast datasets of user interactions and design trends to generate highly customized interfaces, drastically reducing the time and resources required for iterative design. Consider, for instance, an AI tool that automatically adjusts the layout and color scheme of a website based on the target audience’s demographics and cultural context, ensuring optimal user engagement.
Enhanced AI-Driven Design Capabilities
Future AI-powered design tools will likely incorporate features that extend beyond basic mockup generation. These capabilities could include advanced AI-driven prototyping, allowing designers to quickly create interactive prototypes with realistic user simulations. Furthermore, AI could play a crucial role in accessibility testing, automatically identifying and suggesting improvements to ensure compliance with accessibility standards. Imagine a tool that not only generates a mockup but also analyzes it for compliance with WCAG guidelines, highlighting potential accessibility issues and offering automated solutions.
This would significantly streamline the accessibility testing process, leading to more inclusive digital products. Another potential advancement is the integration of AI-driven A/B testing, allowing designers to automatically test different design variations and identify the most effective versions based on real-time user data. This would further optimize the design process, ensuring that the final product is not only aesthetically pleasing but also highly effective.
Ethical Considerations in AI-Driven UI/UX Design
The increasing reliance on AI in UI/UX design raises several ethical considerations. Bias in AI algorithms, stemming from biased training data, is a significant concern. This could lead to the creation of interfaces that inadvertently discriminate against certain user groups. For example, an AI-powered tool trained on data predominantly featuring one demographic might generate designs that are less intuitive or appealing to other demographics.
Furthermore, the potential for job displacement due to AI automation is a crucial issue that needs careful consideration. It is essential to ensure that AI tools augment human designers’ capabilities rather than replace them entirely. Transparency in the use of AI tools is also vital. Users should be informed when AI is involved in the design process, ensuring informed consent and allowing for critical evaluation of the resulting designs.
Finally, the potential for AI to be used to manipulate user behavior through persuasive design techniques requires careful scrutiny and ethical guidelines.
Challenges and Opportunities in AI-Powered UI/UX Design
The integration of AI into UI/UX design presents both significant challenges and opportunities.
- Challenge: Ensuring data privacy and security when using AI tools that process large amounts of user data.
- Opportunity: Developing AI tools that can personalize user experiences at scale, creating highly customized and engaging interfaces.
- Challenge: Addressing the potential for bias in AI algorithms and ensuring fair and equitable design outcomes.
- Opportunity: Automating tedious design tasks, freeing up human designers to focus on more creative and strategic aspects of the design process.
- Challenge: Maintaining human oversight and control in the design process to prevent unintended consequences.
- Opportunity: Creating more accessible and inclusive digital products through AI-powered accessibility testing and design recommendations.
Illustrative Examples of AI-Generated Mockups

This section presents three diverse UI/UX mockups generated using different AI tools, highlighting their design elements, user flows, aesthetic choices, and the design thinking process behind each. We’ll also delve into the specific AI features leveraged for each creation.
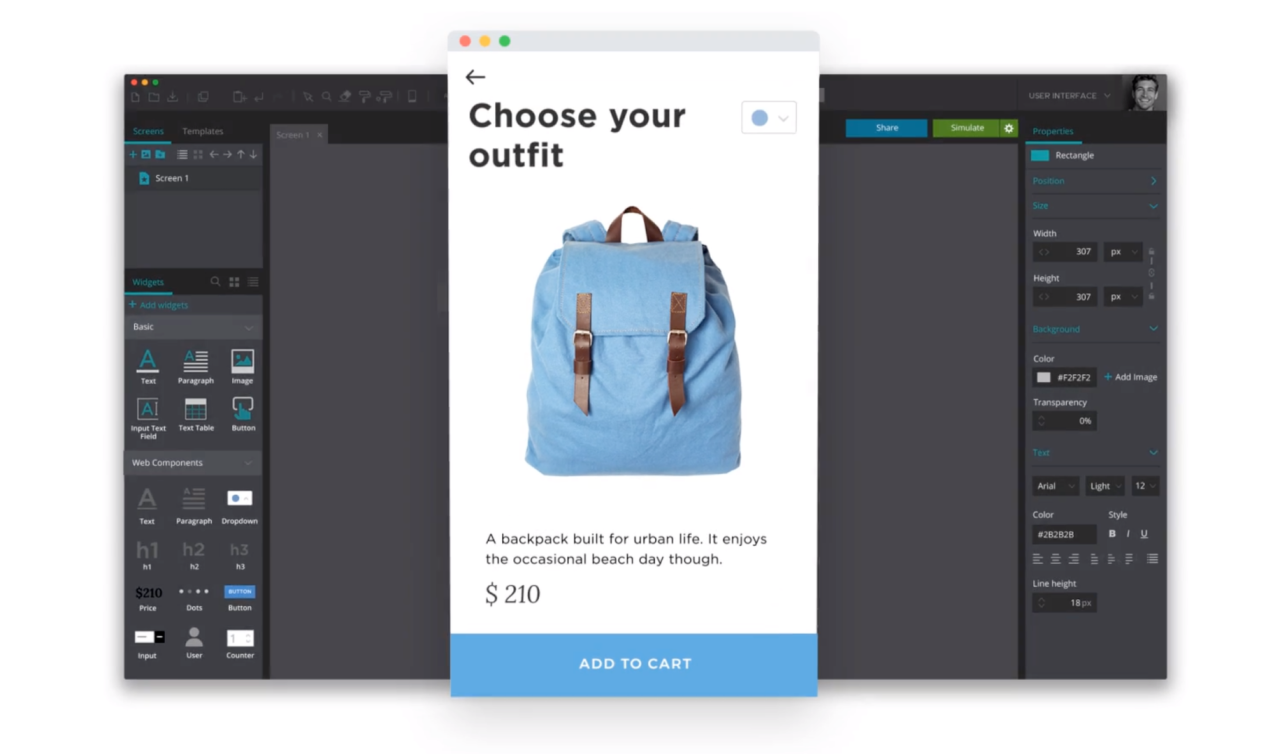
Mockup 1: E-commerce Product Page (Generated using Galileo AI)
This mockup, generated using Galileo AI’s design features, showcases a clean and modern e-commerce product page for a sustainable clothing brand. The design emphasizes large, high-quality product photography, strategically placed customer reviews, and clear calls-to-action. The user flow is straightforward: users land on the page, see the product, read reviews, and easily add the item to their cart. The overall aesthetic is minimalist and calming, using a muted color palette with pops of the brand’s signature green.
The design thinking process focused on creating a visually appealing yet informative page that minimizes cognitive load for the user. Galileo AI’s image generation and layout optimization features were instrumental in achieving this. Specific AI features used include automatic image resizing and placement, intelligent suggestion of relevant product descriptions, and AI-driven layout optimization for different screen sizes.
Mockup 2: Mobile App Onboarding Flow (Generated using Khroma)
Khroma was used to create a mobile app onboarding flow for a fitness tracking application. The design employs a vibrant color scheme and uses illustrations to guide the user through the initial setup process. The user flow is linear, with each screen clearly explaining a new feature or setting. The overall aesthetic is playful and encouraging, aimed at motivating users to engage with the app.
The design thinking process centered around creating an engaging and intuitive onboarding experience that minimized friction and maximized user retention. Khroma’s AI-powered color palette generation and icon suggestion capabilities were crucial in creating a visually cohesive and appealing design. The specific AI features leveraged were AI-generated color palettes based on the app’s theme (health and fitness), automated icon suggestions consistent with the overall style, and adaptive layout adjustments for different screen resolutions.
Mockup 3: Dashboard for a Project Management Tool (Generated using Figma’s AI features)
This mockup, created using Figma’s built-in AI features, depicts a dashboard for a project management tool. The design prioritizes data visualization and clear task organization. The user flow is designed to allow for quick access to key information and efficient task management. The overall aesthetic is functional and professional, employing a grid-based layout and a neutral color palette.
The design thinking process emphasized clarity, efficiency, and ease of use. Figma’s AI features were used to generate variations on the layout, automatically suggest optimal chart types for the data, and improve the overall visual hierarchy of the elements. Specific AI features used included intelligent layout suggestions based on the content, automatic generation of charts and graphs from input data, and AI-powered design recommendations for improved usability.
Conclusive Thoughts

The rise of AI in UI/UX design marks a significant shift in the industry. While AI tools offer unparalleled speed and efficiency in generating mockups, they are most effective when integrated seamlessly with the expertise of human designers. By understanding the capabilities and limitations of these tools, designers can leverage AI to enhance their creative process, ultimately delivering superior user experiences.
The future of UI/UX design promises an exciting collaboration between human ingenuity and artificial intelligence, pushing the boundaries of innovation and user-centered design.