Best AI tools for generating UI UX design concepts are revolutionizing the design landscape. No longer a futuristic fantasy, AI is now a powerful ally for designers, streamlining workflows and unlocking creative possibilities. This exploration dives into the top AI-powered tools, examining their capabilities, comparing their strengths and weaknesses, and ultimately empowering you to leverage this technology for innovative UI/UX designs.
From generative design tools that churn out concept variations in seconds to prototyping platforms that simulate user interaction, AI offers a spectrum of solutions. We’ll dissect the benefits, explore different design styles achievable with AI, and address the ethical considerations crucial for responsible implementation. This comprehensive guide will equip you with the knowledge to effectively integrate AI into your design process.
Introduction to AI-Powered UI/UX Design Tools: Best AI Tools For Generating UI UX Design Concepts

The integration of artificial intelligence (AI) is rapidly transforming the UI/UX design landscape, moving beyond simple automation to offer genuinely creative and insightful solutions. AI is no longer just a supporting tool; it’s becoming a collaborative partner, augmenting human designers’ capabilities and accelerating the design process. This shift is driven by advancements in machine learning, particularly generative models, which enable AI to not only analyze existing designs but also generate novel and innovative concepts.AI-powered UI/UX design tools offer several key advantages.
They significantly reduce the time and effort required for iterative design processes, allowing designers to explore a wider range of possibilities in less time. These tools can also help overcome creative blocks by providing fresh perspectives and suggesting unexpected solutions. Furthermore, AI can analyze user data to personalize the design process, leading to more user-centered and effective interfaces.
By automating repetitive tasks like resizing images or generating variations of a design, AI frees up designers to focus on higher-level creative and strategic aspects of the project.
Types of AI-Powered UI/UX Design Tools
AI tools for UI/UX design are broadly categorized into generative design tools and prototyping tools. Generative design tools leverage AI algorithms to automatically create design variations based on specified parameters and constraints. These tools are particularly useful in the initial stages of design, helping to explore a broad design space and identify promising directions. Prototyping tools, on the other hand, utilize AI to streamline the process of creating interactive prototypes, often incorporating features like automated code generation and real-time feedback mechanisms.
This allows designers to quickly test and refine their designs before committing to full-scale development. Some tools combine both generative and prototyping capabilities, offering a comprehensive solution for the entire design workflow.
Comparison of Leading AI-Powered UI/UX Design Tools
The following table compares three leading AI-powered UI/UX design tools based on their features, pricing, and ease of use. Note that pricing models can change, so it’s always best to check the vendor’s website for the most up-to-date information. Ease of use is subjective and depends on the user’s prior experience with design software.
| Feature | Tool A (Example: Galileo AI) | Tool B (Example: Uizard) | Tool C (Example: Khroma) |
|---|---|---|---|
| Generative Design Capabilities | High: Generates multiple design variations based on input parameters. | Medium: Offers suggestions and assists in design choices. | High: Focuses on color palette generation and design inspiration. |
| Prototyping Capabilities | Medium: Allows for basic interactive prototyping. | High: Supports creation of interactive prototypes with code generation. | Low: Primarily focused on color palette generation. |
| Integration with other tools | Integrates with Figma and Adobe XD. | Integrates with various design and development tools. | Can be used as a standalone tool or integrated into existing workflows. |
| Pricing | Subscription-based, with varying tiers. | Subscription-based, with varying tiers. | Freemium model with paid options for advanced features. |
| Ease of Use | Intuitive interface, suitable for users with varying levels of experience. | Moderate learning curve, requires some familiarity with design principles. | Very easy to use, ideal for beginners. |
Popular AI Tools for UI/UX Concept Generation

The burgeoning field of AI is rapidly transforming UI/UX design, offering powerful tools to streamline the conceptualization process and accelerate project timelines. These AI-powered tools leverage machine learning algorithms to generate design concepts, suggest layouts, and even produce variations based on user input, significantly boosting designer efficiency and creativity. This section explores five prominent AI tools, examining their strengths, weaknesses, and unique capabilities.
Overview of Five Popular AI-Powered UI/UX Design Tools
Five widely-used AI tools exemplify the current capabilities in AI-driven UI/UX design. Each offers a unique set of features and caters to different design workflows and skill levels. Understanding their individual strengths and weaknesses is crucial for selecting the optimal tool for a specific project.
Galileo AI
Galileo AI is a powerful platform that helps designers generate multiple UI design options based on simple text descriptions. Its key features include automated design generation from text prompts, the ability to customize generated designs, and integration with Figma for seamless workflow. A strength of Galileo AI lies in its speed and ease of use; even designers with limited AI experience can quickly generate multiple design concepts.
However, a potential weakness is the need for clear and concise prompts to achieve optimal results. Its unique selling point is its ability to rapidly iterate through design concepts, allowing designers to explore a wide range of possibilities in a short timeframe.
Khroma
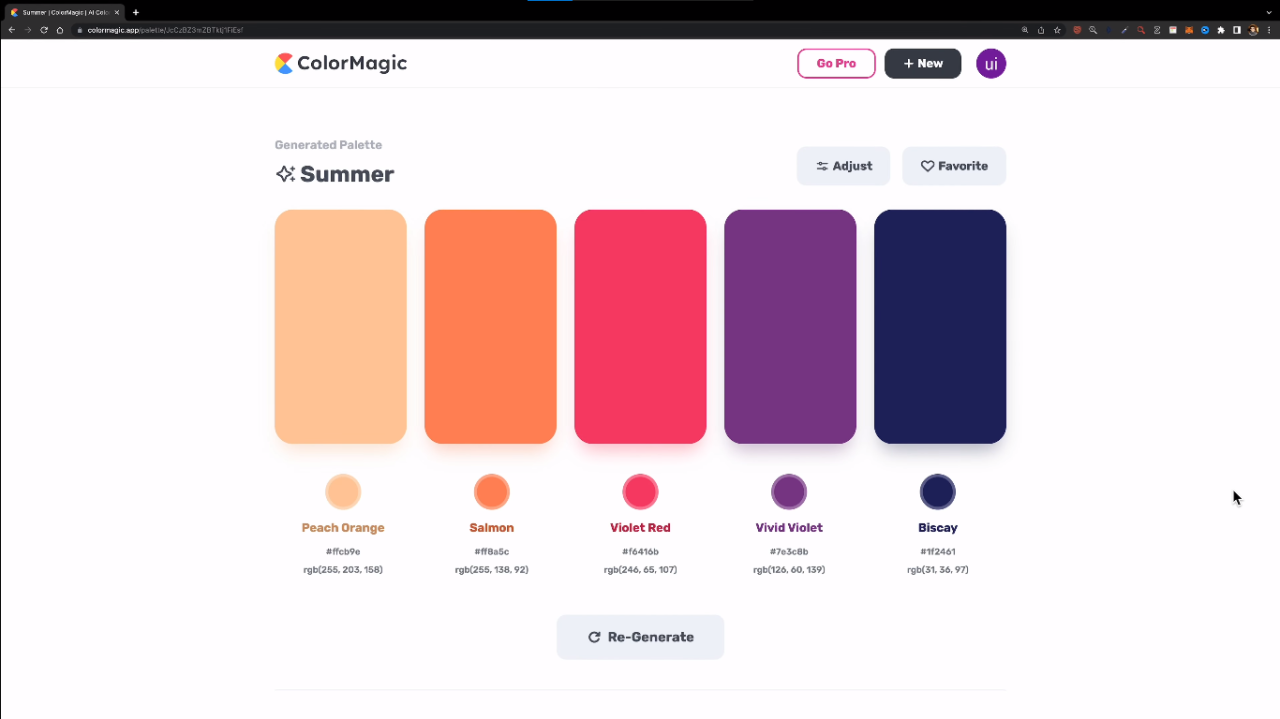
Khroma focuses on color palette generation, a critical aspect of UI/UX design. Its primary function is to suggest harmonious color combinations based on various parameters, including mood, brand identity, and existing design elements. A significant strength of Khroma is its sophisticated color theory algorithms, which ensure aesthetically pleasing and visually consistent palettes. However, its functionality is limited to color palettes; it does not generate full UI designs.
Its unique selling point is its ability to quickly and reliably generate visually appealing and brand-consistent color palettes, saving designers considerable time and effort in the initial stages of design.
Uizard, Best AI tools for generating UI UX design concepts
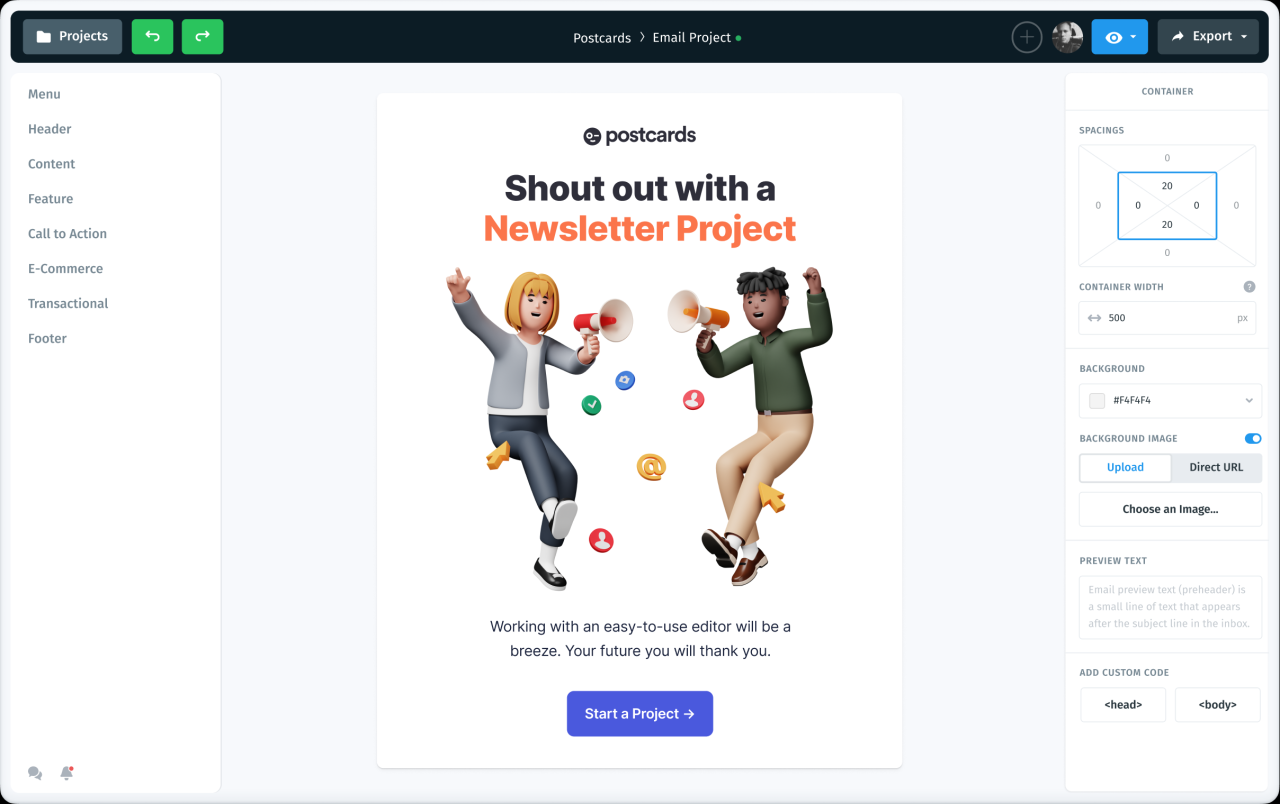
Uizard allows users to upload screenshots of existing designs or hand-drawn sketches and then transforms them into digital, editable designs. This feature is particularly beneficial for quickly translating rough ideas into polished digital prototypes. Uizard’s strength lies in its ability to bridge the gap between conceptualization and digital execution. However, the accuracy of the generated designs may depend on the quality of the input.
Its unique selling point is its capacity to rapidly transform rough concepts, regardless of their initial format, into usable digital designs.
Designs.ai
Designs.ai provides a suite of AI-powered design tools, including logo creation, graphic design, and video generation. While not exclusively focused on UI/UX, its design tools can be leveraged to create UI elements and assets. A strength is its comprehensive suite of features, offering versatility for various design needs. A weakness is that the UI/UX design tools might not be as specialized or powerful as tools solely focused on UI/UX.
Its unique selling point is its all-in-one approach, allowing designers to create various design assets within a single platform.
Looka
Looka specializes in logo and branding design, leveraging AI to generate numerous logo variations based on user input. Although not directly a UI/UX design tool, the generated logos can be valuable assets within a UI/UX project. Its strength lies in its ease of use and rapid generation of diverse logo options. However, it’s primarily focused on logo design and does not offer comprehensive UI/UX design capabilities.
Its unique selling point is its speed and efficiency in generating multiple logo variations, saving designers significant time in the branding process.
Typical Workflow with AI-Powered UI/UX Design Tools
Using AI-powered UI/UX tools typically involves a streamlined workflow. Understanding this workflow can maximize the effectiveness of these tools.
- Define Project Scope and Requirements: Clearly articulate the design goals, target audience, and functionality of the UI/UX project.
- Input Data and Prompts: Provide the AI tool with relevant information, such as text descriptions, sketches, or images, to guide the design generation process.
- Generate Design Concepts: Utilize the AI tool’s capabilities to generate multiple design options based on the provided input.
- Iterate and Refine: Evaluate the generated concepts, providing feedback to the AI tool to refine and improve the designs.
- Integrate and Export: Incorporate the final selected design concepts into the overall UI/UX design project and export them in the desired format.
Generating Different Design Styles with AI

AI-powered UI/UX design tools are rapidly evolving, offering designers the ability to generate diverse design styles with remarkable ease and speed. These tools leverage machine learning algorithms trained on vast datasets of existing designs, enabling them to mimic and even blend various aesthetic approaches. This capability significantly accelerates the design process and allows for rapid exploration of different visual directions, ultimately leading to more innovative and effective user interfaces.AI tools achieve style generation by analyzing the visual characteristics of different design styles and then applying these learned patterns to new designs.
For instance, a minimalist design might be characterized by its use of clean lines, a limited color palette, and ample white space, while a material design emphasizes depth, shadows, and a focus on interactive elements. The AI can identify and replicate these key features, creating designs that adhere to specific style guidelines.
AI-Generated UI Elements Across Different Styles
The visual differences between AI-generated designs in various styles are significant. For example, an AI-generated minimalist login screen might feature a simple form with a single input field for email and password, using a muted grey color scheme and sans-serif typography. In contrast, a material design login screen generated by the same AI might incorporate a vibrant color palette, subtly layered cards for input fields, and realistic shadows to create a sense of depth and three-dimensionality.
A modern design, on the other hand, might employ bold geometric shapes, gradients, and a more playful use of typography. These differences reflect the unique visual characteristics associated with each style.
Customizing AI-Generated Designs to Brand Guidelines
Many AI tools offer customization options to ensure generated designs align with specific brand guidelines. This typically involves inputting brand assets such as logos, color palettes, and typography styles. The AI then uses this information to refine the generated designs, ensuring consistency with the brand’s visual identity. For example, if a brand uses a specific shade of blue as its primary color, the AI can adjust the color palette of the generated design to incorporate this shade.
Similarly, if a brand has a particular font preference, the AI can apply that font to the generated text elements. This ensures the final design not only adheres to the chosen style but also reflects the brand’s unique personality.
Comparison of AI Tools for Style Generation
Different AI tools exhibit varying strengths in generating specific design styles. Some excel at creating minimalist designs, while others might be better suited for generating more complex and visually rich designs. For instance, one tool might produce exceptionally clean and uncluttered minimalist interfaces, while another might be better at generating designs with intricate details and subtle animations characteristic of a modern or material design style.
A thorough evaluation of different AI tools, considering their ability to accurately replicate the key characteristics of various design styles, is crucial for selecting the most suitable tool for a particular project. This evaluation should consider factors such as the accuracy of style replication, the level of customization offered, and the overall ease of use.
AI Tools for UI/UX Prototyping and Testing

AI is revolutionizing UI/UX design, extending its capabilities beyond concept generation to encompass prototyping and rigorous testing. These AI-powered tools significantly accelerate the design process, allowing designers to quickly iterate and refine designs based on data-driven insights, ultimately leading to more user-centered and effective products.AI’s role in prototyping involves automating the creation of interactive prototypes directly from generated designs.
This automation reduces the time and effort required for manual prototyping, freeing designers to focus on higher-level design decisions and user research. Furthermore, AI-powered tools can simulate user interactions, providing valuable feedback on usability and identifying potential pain points before the product even reaches the testing phase. This proactive approach to usability testing minimizes costly revisions later in the development cycle.
AI-Assisted Interactive Prototyping
AI tools can transform static design mockups into interactive prototypes by automatically adding functionalities like animations, transitions, and micro-interactions based on design elements and established design patterns. For example, an AI tool might recognize a button in a design and automatically assign a click action, linking it to another screen or triggering an animation. This capability dramatically reduces the manual effort involved in creating interactive prototypes, accelerating the design process and enabling rapid iteration.
More advanced tools can even generate different interaction patterns based on user persona data, allowing designers to test various user flows simultaneously.
AI-Driven User Interaction Simulation and Usability Feedback
AI algorithms can simulate user interactions with prototypes, mimicking real-world user behavior to identify usability issues. These simulations involve inputting various user scenarios and observing how the prototype responds. For instance, an AI tool might simulate a user attempting to complete a specific task within the prototype, recording the steps taken, the time taken, and any errors encountered. This data provides valuable insights into the prototype’s usability, highlighting areas needing improvement.
The AI can then analyze the simulated user interactions to identify common pain points, such as confusing navigation or poorly designed forms, offering actionable suggestions for design improvements.
AI-Powered User Feedback Analysis and Design Improvement Suggestions
AI can analyze user feedback from various sources, including usability testing sessions, surveys, and user reviews, to identify recurring themes and suggest design improvements. This involves natural language processing (NLP) techniques to understand the sentiment and context of user feedback, identifying areas of frustration or confusion. For example, if multiple users express difficulty navigating to a specific feature, the AI can highlight this issue and suggest design modifications, such as improving the visual prominence of the feature or simplifying the navigation path.
This data-driven approach to design iteration ensures that design changes are based on concrete evidence rather than assumptions.
AI-Driven Prototyping and Testing Workflow
The following flowchart illustrates the process of using AI for prototyping and testing UI/UX concepts:[Diagram description: A flowchart showing a cyclical process. It begins with “UI/UX Design Concept Generation,” leading to “AI-Powered Prototype Creation.” This then feeds into “AI-Driven User Interaction Simulation,” which produces “Usability Feedback Data.” This data is then analyzed by “AI-Powered Feedback Analysis,” resulting in “Design Improvement Suggestions.” These suggestions are then fed back into the “UI/UX Design Concept Generation” stage, creating a continuous loop of refinement and improvement.
Each stage is represented by a rectangle, with arrows indicating the flow of information.]
Ethical Considerations and Limitations of AI in UI/UX Design

The rapid advancement of AI in UI/UX design presents exciting possibilities, but it also necessitates a careful consideration of ethical implications and inherent limitations. While AI can accelerate the design process and generate innovative concepts, relying solely on AI without human oversight can lead to biased outputs, compromised user experience, and ultimately, a failure to meet design goals. Understanding these limitations is crucial for responsible and effective integration of AI into the design workflow.AI-generated designs, like any AI-driven output, are susceptible to biases present in the training data.
These biases can manifest in various ways, from perpetuating harmful stereotypes in visual representations to creating interfaces that are inaccessible to certain user groups. For instance, an AI trained primarily on data reflecting a specific demographic might generate designs that cater exclusively to that group, neglecting the needs and preferences of others.
Potential Biases in AI-Generated Designs and Mitigation Strategies
Addressing bias requires a multi-pronged approach. Firstly, diverse and representative datasets are essential for training AI models. This involves actively seeking out and incorporating data that reflects the breadth of human experience and avoids overrepresentation of specific demographics or viewpoints. Secondly, human designers should critically evaluate the AI’s output, identifying and correcting any potential biases before implementation. Regular audits of the AI’s performance and ongoing refinement of the training data are also necessary to minimize bias over time.
Finally, employing techniques like fairness-aware algorithms and incorporating user feedback loops can help ensure the generated designs are inclusive and equitable.
The Importance of Human Oversight in AI-Driven UI/UX Design
Human oversight is not merely a safeguard against bias; it is fundamental to the success of AI in UI/UX design. AI excels at generating variations and exploring design possibilities, but it lacks the nuanced understanding of human behavior, cultural context, and emotional responses that are crucial for creating truly effective interfaces. Human designers provide critical judgment, ensuring that the AI-generated concepts align with user needs, brand identity, and overall design goals.
They can refine AI suggestions, integrate crucial usability principles, and ultimately, guarantee a positive user experience that goes beyond purely functional considerations. For example, an AI might generate a visually appealing but functionally inefficient navigation system, a flaw easily caught and corrected by a human designer.
Situations Where AI Might Not Be the Best Solution for UI/UX Design
While AI is a powerful tool, it’s not a universal solution. Projects requiring deep empathy, highly personalized experiences, or complex user journeys might be better served by human-centric design processes. For instance, designing interfaces for individuals with disabilities often necessitates a level of nuanced understanding and tailored solutions that current AI technology may struggle to achieve. Similarly, designing interfaces for emotionally sensitive contexts, such as healthcare or grief counseling applications, requires human expertise to ensure sensitivity and avoid causing unintended harm.
Furthermore, projects with limited data or highly specific, niche requirements may not benefit from AI, as the algorithms might lack sufficient training data to generate relevant designs.
Best Practices for Using AI Responsibly in UI/UX Design
Responsible AI integration in UI/UX design demands a proactive and ethical approach.
- Prioritize diverse and representative datasets for training AI models.
- Implement robust bias detection and mitigation strategies throughout the design process.
- Maintain continuous human oversight and critical evaluation of AI-generated designs.
- Focus on user-centered design principles, ensuring AI complements, not replaces, human expertise.
- Establish clear ethical guidelines and accountability frameworks for AI-driven design projects.
- Regularly audit AI performance and update training data to minimize bias and improve accuracy.
- Prioritize transparency and explainability in the AI design process.
- Consider the potential environmental impact of AI-driven design processes.
Last Word
Harnessing the power of AI for UI/UX design isn’t just about speed; it’s about unlocking new levels of creativity and efficiency. By understanding the capabilities and limitations of these tools, designers can seamlessly integrate AI into their workflow, fostering innovation while maintaining human oversight. The future of UI/UX design is collaborative, a harmonious blend of human ingenuity and artificial intelligence, resulting in more user-centric and visually stunning designs.